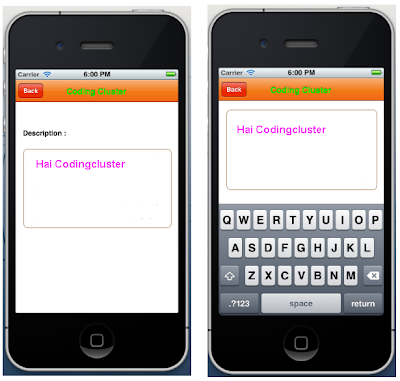
UITextView: move view when keyboard appears
For showing the textview fields without being hidden by the keyboard, the standard way is to move up/down the view having text fields whenever the keyboard is shown.

The following simple steps is used to move up/down the UITextField in your iPhone.
Step 1: Set the UITextViewDelegate, and tag the textViewFields (in your .hfile)
Step 2: Place "CGFloat animatedDistance;" in to inside the interface (in your .h file)
Step 3: Define the following values in top of your .m file (after @implimentation)
static const CGFloat KEYBOARD_ANIMATION_DURATION = 0.3;
static const CGFloat MINIMUM_SCROLL_FRACTION = 0.2;
static const CGFloat MAXIMUM_SCROLL_FRACTION = 0.8;
static const CGFloat PORTRAIT_KEYBOARD_HEIGHT = 216;
static const CGFloat LANDSCAPE_KEYBOARD_HEIGHT = 162;
static const CGFloat MINIMUM_SCROLL_FRACTION = 0.2;
static const CGFloat MAXIMUM_SCROLL_FRACTION = 0.8;
static const CGFloat PORTRAIT_KEYBOARD_HEIGHT = 216;
static const CGFloat LANDSCAPE_KEYBOARD_HEIGHT = 162;
Step 4: And finally add the following code into your .m file
-(void) textViewDidBeginEditing:(UITextView *)textView { CGRect textFieldRect = [self.view.window convertRect:textView.bounds fromView:textView]; CGRect viewRect = [self.view.window convertRect:self.view.bounds fromView:self.view]; CGFloat midline = textFieldRect.origin.y + 0.5 * textFieldRect.size.height; CGFloat numerator = midline - viewRect.origin.y - MINIMUM_SCROLL_FRACTION * viewRect.size.height; CGFloat denominator = (MAXIMUM_SCROLL_FRACTION - MINIMUM_SCROLL_FRACTION) * viewRect.size.height; CGFloat heightFraction = numerator / denominator; if(heightFraction < 0.0){ heightFraction = 0.0; }else if(heightFraction > 1.0){ heightFraction = 1.0; } UIInterfaceOrientation orientation = [[UIApplication sharedApplication] statusBarOrientation]; if(orientation == UIInterfaceOrientationPortrait || orientation == UIInterfaceOrientationPortraitUpsideDown){ animatedDistance = floor(PORTRAIT_KEYBOARD_HEIGHT * heightFraction); }else{ animatedDistance = floor(LANDSCAPE_KEYBOARD_HEIGHT * heightFraction); } CGRect viewFrame = self.view.frame; viewFrame.origin.y -= animatedDistance; [UIView beginAnimations:nil context:NULL]; [UIView setAnimationBeginsFromCurrentState:YES]; [UIView setAnimationDuration:KEYBOARD_ANIMATION_DURATION]; [self.view setFrame:viewFrame]; [UIView commitAnimations]; } - (void)textViewDidEndEditing:(UITextView *)textView{ CGRect viewFrame = self.view.frame; viewFrame.origin.y += animatedDistance; [UIView beginAnimations:nil context:NULL]; [UIView setAnimationBeginsFromCurrentState:YES]; [UIView setAnimationDuration:KEYBOARD_ANIMATION_DURATION]; [self.view setFrame:viewFrame]; [UIView commitAnimations]; } -(BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text { if([text isEqualToString:@"\n"]) { [textView resignFirstResponder]; return NO; } return YES; }
iphone - How to dismiss keyboard for UITextView with return key:
Did you saw the last para of the above code snippets?, that is used to hide the iphone keypad when clicking return key.
-(BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text { if([text isEqualToString:@"\n"]) { [textView resignFirstResponder]; return NO; } return YES; }
'iOS' 카테고리의 다른 글
| UIImage crop 및 resize category 추가 (0) | 2012.09.10 |
|---|---|
| [iOS] NSDate 를 이용한 파일 이름 생성 (0) | 2012.09.09 |
| navigationBar 이미지 설정하기와 iOS5, iOS4 (0) | 2012.09.04 |
| [UIBarButtonItem] UIBarButtonItem 이미지로 표현하기 (0) | 2012.09.04 |
| [iOS] RGB Color UIColor Category Extension (1) | 2012.09.04 |